There's not much to say here. If you've read the last two posts on Grids, you already know everything you need to know.
Remember...
- Grids have a maximum of 24 columns
- Content elements can be added to a grid to create Grid cells
- You can set the default size of Grid cells
- You can adjust the cell size for individual content elements in a Grid
And finally... A Grid can also be a content element in another Grid. If you want to know what you can do with an embedded Grid, review the first two posts on Grids. The rules are still the same.
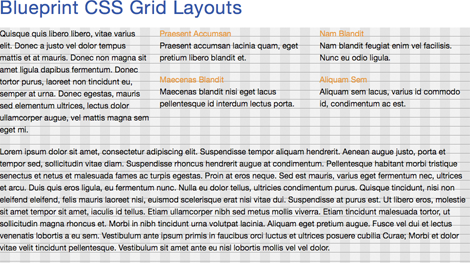
Today's video covers creating grids within grids. In this example, I've produced a simple web page with a mixed layout. The first row of the page has 3 columns where two of the columns span two rows. The second row contains one cell that appears to span three columns.
That covers the Grid. Upcoming topics include:
- Google webmaster tools
- Search engine web page optimization
- Icon support for file downloads and web links
- Blog tools
Let me know if these or other topics are of interest and I'll do my best to answer your website management questions.